カスタムViewなどでCanvas.drawTextにより直接文字列を描画する場合の位置合わせについて、よく忘れるのでメモ。
■あるポイントを中心に文字列を描画したい

- X座標は文字列の幅の半分を引いた値を指定する
- Y座標はFontMetricsからascentとdescentの和の半分を引く
String character = "A"; //描画したい文字列 Paint paint = new Paint(); FontMetrics metrics = paint.getFontMetrics(); //FontMetricsを取得 float textWidth = paint.measureText(character); //文字列の幅を取得 canvas.drawText(character, centerX - textWidth / 2, centerY - (metrics.ascent + metrics.descent) / 2, textPaint);
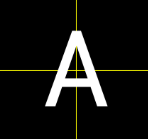
■FontMetrics
fontMetrics.top (緑)
fontMetrics.ascent (青)
fontMetrics.descent (シアン)
fontMetrics.bottom (マゼンタ)
の関係。

赤線がdrawTextに指定するベースとなるポイント。
ベースとなる座標からの相対座標のため、top、ascentはマイナス値、descent、bottomはプラス値が返ってくる。